한참 잊혀졌다가 4년만에 등장한 프레임워크가 있습니다. 나오자 마자 깃헙 데일리 1등을 먹어버리는 괴력을 가진 이 프로젝트는!
두둥! 일단 데모부터 감상하시죠!( 이미지 클릭 )
네, 화면을 보시면 직감하셨을 거라고 생각됩니다.
바로 프레젠테이션을 멋지게 해주는 프레임워크인 impress.js 입니다.
2016/07/04 Best Project
impress/impress.js
_impress.js - It’s a presentation framework based on the power of CSS3 transforms and transitions in modern browsers and…_github.com
이 프로젝트는 Prezi의 HTML5 버전으로 한때 각광을 받았는데, 무슨 일인지 4년동안 inactivity 이후 이렇게 갑툭튀 했습니다.
재밌는게 thanks! everyone을 보면 외부 다른 개발자들이 지속적으로 feature 들을 업데이트 한 것을 볼수 있습니다.
설치
<script src="js/impress.js"\></script\>
<script\>impress().init();</script\>
간단하게 import 한 후에 init 명령어를 통해 작성해 주면 됩니다.
실행
impress/impress.js
_impress.js - It’s a presentation framework based on the power of CSS3 transforms and transitions in modern browsers and…_github.com
이렇게훌륭한 API문서가 갖춰져 있습니다.
<div id="its-in-3d" class="step" data-x="6200" data-y="4300" data-z="-100" data-rotate-x="-40" data-rotate-y="10" data-scale="2"\>
<p\>
<span class="have"\>have</span\>
<span class="you"\>you</span\>
<span class="noticed"\>noticed</span\>
<span class="its"\>it's</span\>
<span class="in"\>in</span\>
<b\>3D<sup\>\*</sup\></b\>?
</p\>
<span class="footnote"\>\* beat that, prezi ;)</span\>
</div\>
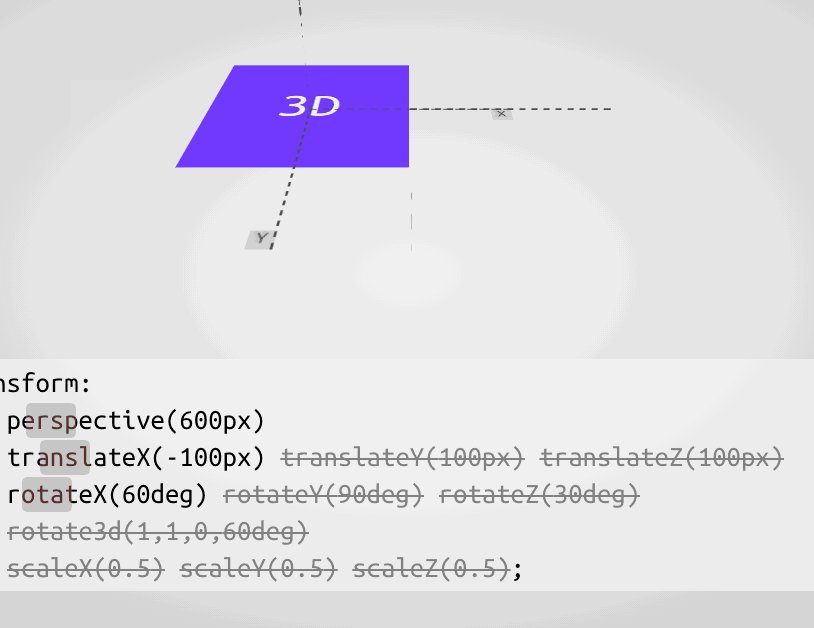
3D 로테이션 예제 입니다.
마지막에 저부분을 추가 하니 샘플의 index.html이 이렇게 멋있어지는군요!
Use the source!
By Keen Dev on July 4, 2016.
Exported from Medium on May 31, 2017.